Hola a todos, en esta ocasión les voy a enseñar a hacer su logo
Toma estas cosas en consideración[]
Necesitan un buen programa de edición de imágenes como Photoshop, Gimp , Pinta,etc o sino puedes usar editores de Pixrl que son gratuitos y online para hacerlo (Nota: Cualquier editor que vayas a usar asegúrate de que maneje transparencia).
Si es el logo de una serie u vídeo juego o algo lo que recomiendo es buscar el logo de esa serie en Internet y seguir los pasos de la tipografía.
Si haces un logo asegúrate de que diga la palabra wiki o wikia al final.

Dimensiones[]
Como se ve en la imagen que esta hacía la derecha, marque las dimensiones del logo en la opción de transparencia, pero es importante recordar que esto se debe seleccionar, en la sección de opciones avanzadas.
Tipografías[]
Muy bien lo primero que casi siempre necesitamos es la Tipografía de nuestra serie o vídeo juego u comic para eso existen paginas en donde las pueden descargar
Proceso final[]

Escribir Titulo

Seleccionar la Tipografía deseada

Seleccionar Color de la letra


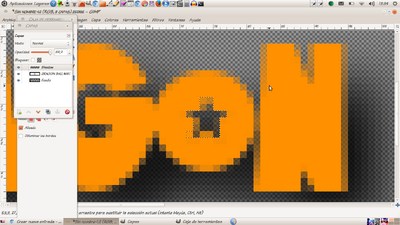
Despues si quieren contornear la letra deben ir a la barra principal,Filtros-Luces y Sombras-Xach Effect y dar Aceptar

Luego de Eso Eliminar la Capa de "Hight Light" y listo

Listo ya esta pero si quieres arreglar más detalles sigamos

como esa estrella

Creamos una capa nueva y transparente y la ponemos debajo de las demas

Después simplemente pasamos el pincel y ya esta coloreado

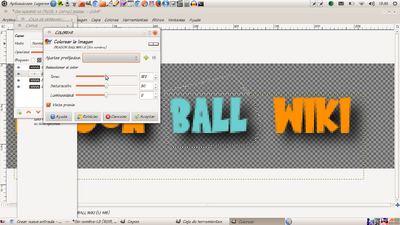
Podemos seguir utilizando la herramienta de Lazo de selección libre para colorear, seleccionamos el area que queremos colorear y luego

Vamos a la barra principal y vamos a-Colores-Colorear. Entonces apaoecen las opciones ahí seleccionamos el tono (el color), la saturación del color y la luminosidad

Listo ya tenemos nuestro logo respetando las Proporciones y al estilo de nuestra serie